Many software developers don’t think a lot before picking either Bootstrap or Tailwind CSS. They go with Bootstrap when Tailwind CSS is more appropriate or vice versa. However, picking the right tool and technology for solving a problem is crucial.
The goal of this article is to give you a brief overview and a decision guide on when to choose Bootstrap and Tailwind CSS.
I will share my experience about using Bootstrap and Tailwind CSS and how both technologies compare from my point of view. In the end, I will share my opinion on when to choose Bootstrap and Tailwind CSS.
Let’s begin by saying a few words about the two technologies.
What is Bootstrap?
Bootstrap is a giant collection of handy, reusable bits of HTML, CSS, and JavaScript code. Currently, that’s the most popular frontend toolkit for developing responsive, mobile-first projects on the web.
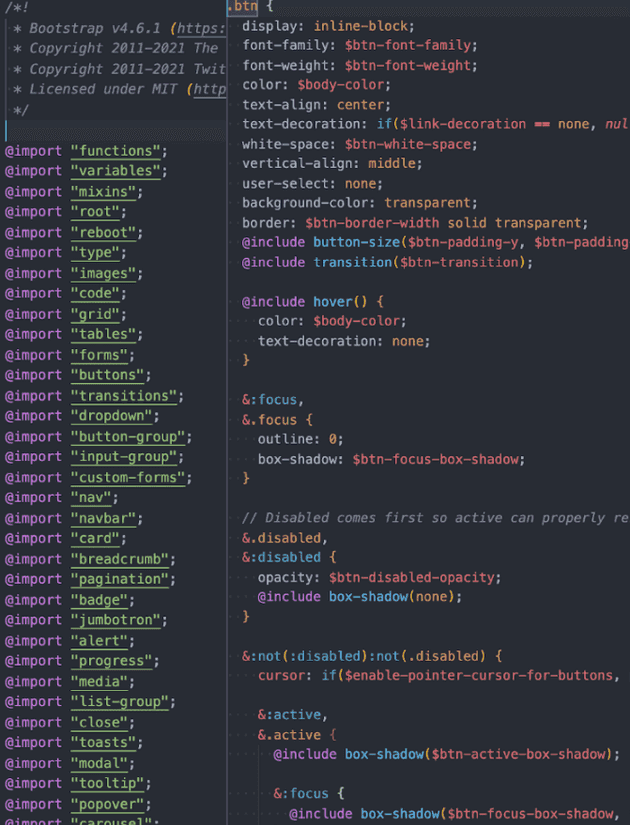
After you install Bootstrap in your project, you can start using a bunch of variables, mixins, etc., in your components.
On the left side, you can see the different files that come with Bootstrap, and on the right, an example of the Bootstrap’s button class and what it includes.
Okay, but what about Tailwind CSS?
What is Tailwind CSS?
Tailwind CSS is a bunch of many single-purpose classes and functions where each does basically only one thing. That way, the framework lets you build highly customizable user interfaces with less fuss than some of the other solutions out there. It gives you many utility functions and classes you need to develop great designs without any opinionated styles.
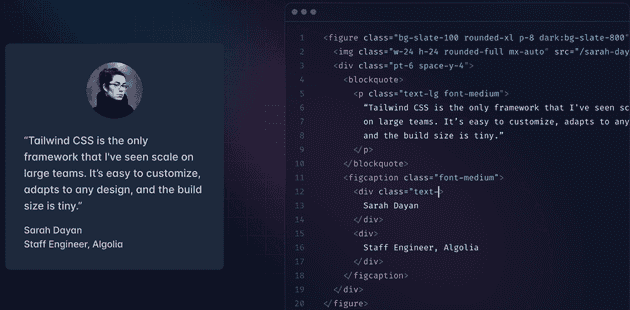
That’s a screenshot from the official Tailwind CSS website. You can see on the right what type of code and classes you must apply to have the user interface on the left. I think you sense it.
Then, which one should a developer choose? Well, it depends. 🤷♂️
How do Bootstrap and Tailwind CSS compare from my point of view?
After spending some time with both technologies, here’s my personal opinion.
Bootstrap’s strongest sides are:
- UI components that you could easily use
- Out-of-the-box responsiveness
You can quickly create user interfaces that look good and are responsive, so in the end, the pages you create look okay on smaller devices like tablets, mobile phones, etc.
Tailwind CSS’s strongest sides are:
- Highly customizable: you can combine different utility classes and create custom UI components.
- You can easily create a Design Language System (DLS) tailored to your business, projects, brand, etc.
💡 Having said all that, these two UI frameworks have different ideologies and solve different problems.
When to use Bootstrap?
You want to easily and quickly develop standard-looking user interfaces because you have many components out-of-the-box ready to use. However, customization is another (and more difficult) matter altogether.
When to use Tailwind CSS?
You want to have the flexibility to create and customize whatever you want. Working with Tailwind CSS is difficult initially because you have to manually create your own reusable UI components. There are a lot of utility classes that you can go through and combine.
Conclusion
To summarize, I will go with Bootstrap when I want to quickly create basic pages, Minimum Viable Products, etc. I will choose Tailwind CSS when I want to create a separate UI library and design language system for a consistent brand experience throughout projects and products.
🔔 You can follow me on LinkedIn to get the newest updates.